美化你的alist网盘
说明:
本教程使用到的网盘是开源Alist
美化代码来源于网络收集
本教程由秋名山撰写,转载请注明出处,谢谢!
秋名山:qmsdh.com
话说:
上一期讲的是如何搭建Alist网盘,本教程就来谈谈alist网盘美化问题,因为搭建好后发现和我的网盘不一样,设置里有没有,这就需要自己写代码!
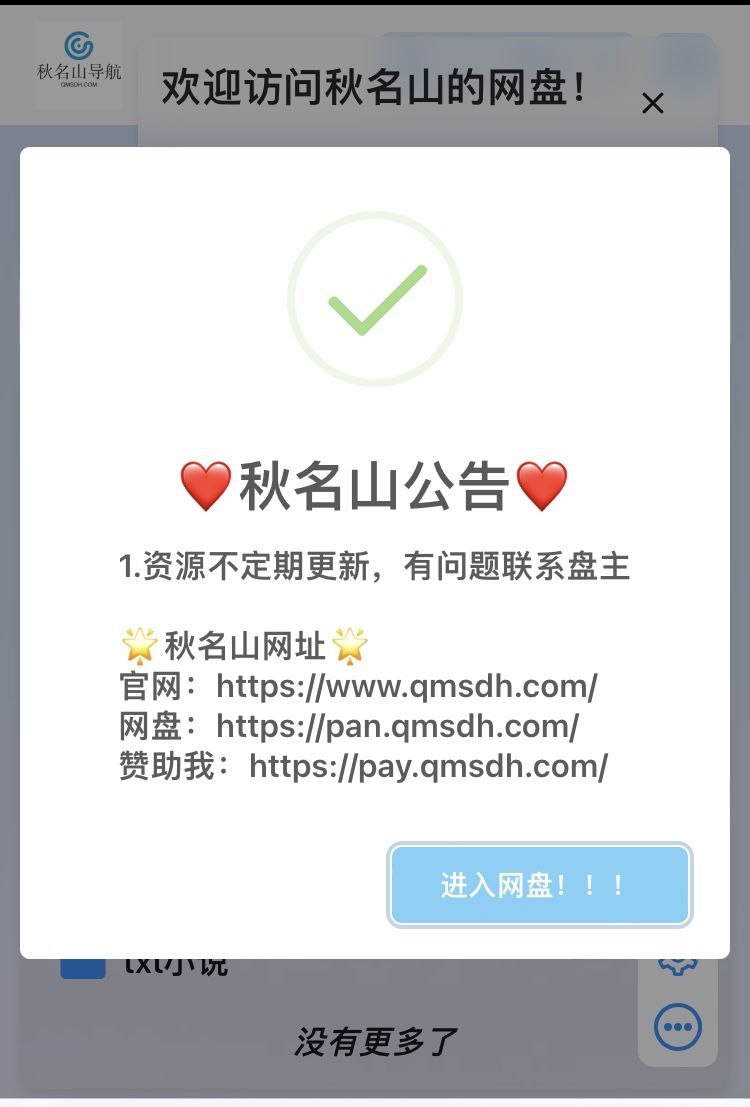
效果预览
自定义代码位置
设置项在:管理-设置-全局
首先现在自定义头部中添加一行代码(必需)
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
接下来的代码自行修改后添加到“自定义内容”之中
网站弹窗
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js">
</script>
<script>
swal({
title: "❤️秋名山公告❤️",
text: "1.资源不定期更新,有问题联系盘主 \n\n🌟秋名山网址🌟\n官网:https://www.qmsdh.com/\n网盘:https://pan.qmsdh.com/ \n赞助我:https://pay.qmsdh.com/",
icon: "success",
button: "进入网盘!!!",
});
</script>
网站背景设置
<style>
.hope-ui-light {
background-image: url(https://p0.meituan.net/csc/64d5a549a053ac606da2f322edc47658238312.jpg) !important;
background-attachment: fixed;
background-position: 100%;
background-size: cover;
}
.hope-c-PJLV-igScBhH-css {
background-color: #8000000F !important;
box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.09) !important;
border-radius: 0.5rem !important;
padding: 0.75rem !important;
backdrop-filter: blur(8px) !important;
}
.hope-c-PJLV-ikSuVsl-css {
background-color: #8000000F !important;
box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.09) !important;
border-radius: 0.5rem !important;
padding: 0.75rem !important;
backdrop-filter: blur(8px) !important;
}
</style>
网站运行时间
<font color="#00FF00">
</style>
</body>
<div style="display: flex; justify-content: center; align-items: center;">
<span>此站稳定运行</span>
<span id="timeid1" style="font-size:35px"></span>天
<span id="timeid2" style="font-size:35px"></span>小时
<span id="timeid3" style="font-size:35px"></span>分
<span id="timeid4" style="font-size:35px"></span>秒
</div>
<!-- 网站时间记录建设 -->
<script type="text/javascript">
function loveTime() {
var the=new Date(2022,8,10)
var date = new Date() - the
var days = Math.floor(date / 1000 / 60 / 60 / 24)
var daysmod = date - days * 24 *60 * 60 * 1000
var hours = Math.floor(daysmod / 1000 / 60 / 60)
var hoursmod = date - (days * 24 *60 * 60 * 1000) - (hours * 1000 * 60 * 60)
var minutes = Math.floor(hoursmod / 1000 / 60)
var minutesmod = date - (days * 24 *60 * 60 * 1000) - (hours * 1000 * 60 * 60) - (minutes * 1000 * 60)
var seconds = Math.floor(minutesmod / 1000)
var daysshow = document.getElementById("timdid1");
var ds = document.getElementById("timeid1");
var hs = document.getElementById("timeid2");
var ms = document.getElementById("timeid3");
var ss = document.getElementById("timeid4");
ds.innerHTML = days;
hs.innerHTML = hours;
ms.innerHTML = minutes;
ss.innerHTML = seconds;
}
setInterval("loveTime();",1000);
</script>
去除底部“由alist驱动”
<!--去掉底部Powered by Alist--->
<style>
.footer span,.footer a:nth-of-type(1){
display:none;
}
</style>
今日诗词
<!--今日诗词-->
<font color="#800080">
<footer id="footer" role="contentinfo">
<span id="jinrishici-sentence">正在加载今日诗词....</span>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
底部版权设置
<h1 style="text-align: center ; font-size: 18px;">
Copyright © 2024 by 秋名山导航
</h1>
后记
大家可以去试一下,改成自己的代码来美化alist!















[...]在服务器上搭建免费网盘说明:本文使用的工具为开源Alist本教程由秋名山撰写,转载请注明出处,谢谢!秋名山:qmsdh.com效果预览:https://pan.qmsdh.com/安装AlistAlist支持一键安装,非常方便快捷!安装命令:curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install更新命令:curl -fsSL "https:[...]